nginx-1.10.1 添加sticky模块实现基于cookie的负载均衡
在多台后台服务器的环境下,我们为了确保一个客户只和一台服务器通信,我们势必使用长连接。使用什么方式来实现这种连接呢,常见的有使用Nginx 自带的ip_hash来做,我想这绝对不是一个好的办法,如果前端是CDN,或者说一个局域网的客户同时访问服务器,导致出现服务器分配不均衡,以及不能 保证每次访问都粘滞在同一台服务器。如果基于cookie会是一种什么情形,想想看, 每台电脑都会有不同的cookie,在保持长连接的同时还保证了服务器的压力均衡,Nginx sticky值得推荐。
如果浏览器不支持cookie,那么sticky不生效,毕竟整个模块是给予cookie实现的.
安装
下载 sticky 模块
目前共有2个版本,一个是1.0,一个是1.1,1.0已经寿终正寝了.1.1增加了权重的参数.
1 | 下载地址:http://code.google.com/p/nginx-sticky-module/downloads/list |
nginx-1.6 之下版本可以直接安装,1.6之上版本可以修改配置文件
1 | 1.6之上nginx添加stickty模块会报: |
修改如下:
1 | 修改ngx_http_sticky_misc.c 的281行 |
修改 ngx_http_sticky_module.c文件 (主要是1.9.x或之上版本会出现这问题)
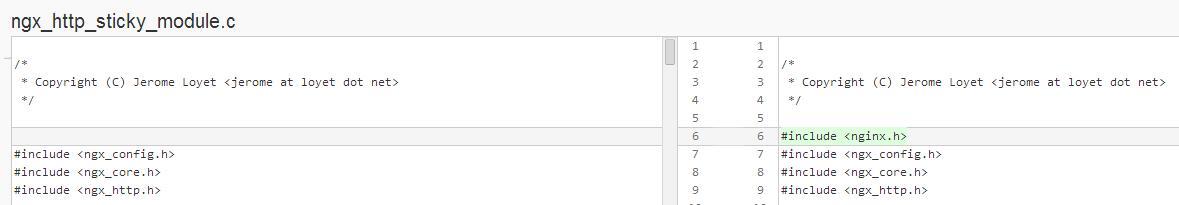
1 | 1、 第六行添加: |

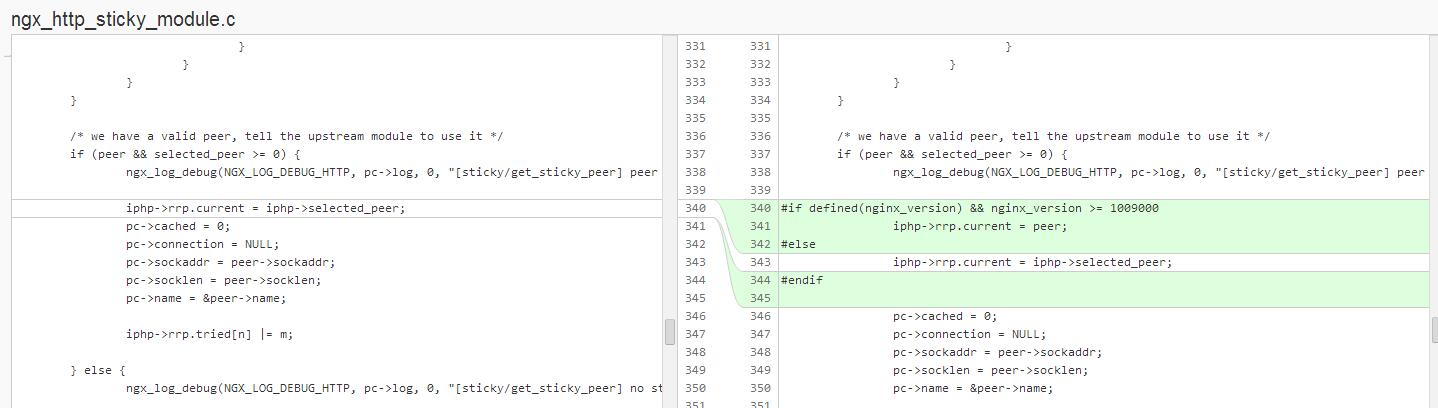
1 | 2、第340行左右修改(iphp->rrp.current = iphp->selected_peer;)为: |

nginx 编译安装
1 | ./configure --prefix=/home/shining/nginx-1.10.1 --with-http_ssl_module --with-http_gzip_static_module --with-http_stub_status_module --with-pcre --with-http_realip_module --with-http_addition_module --with-http_dav_module --with-stream --with-stream_ssl_module --pid-path=/var/run/nginx.pid --add-module=../nginx-sticky-module-1.1/ |
添加cookie负载
1 | 在upstream中添加sticky; |
在现有nginx上添加模块
nginx已经安装好, 只是添加模块的话,只需要重新编译,copy nginx 命令即可。
sticky模块修改好之后,
先查看原来编译的命令:
/home/shining/nginx-1.10.1/sbin/nginx -V
拿到编译的命令再重新编译:
1 | ./configure --prefix=/home/shining/nginx-1.10.1 --with-http_ssl_module --with-http_gzip_static_module --with-http_stub_status_module --with-pcre --with-http_realip_module --with-http_addition_module --with-http_dav_module --with-stream --with-stream_ssl_module --pid-path=/var/run/nginx.pid --add-module=../nginx-sticky-module-1.1/ |
查看编译:
/home/shining/nginx-1.10.1/sbin/nginx -t
生效
/home/shining/nginx-1.10.1/sbin/nginx -s stop
/home/shining/nginx-1.10.1/sbin/nginx
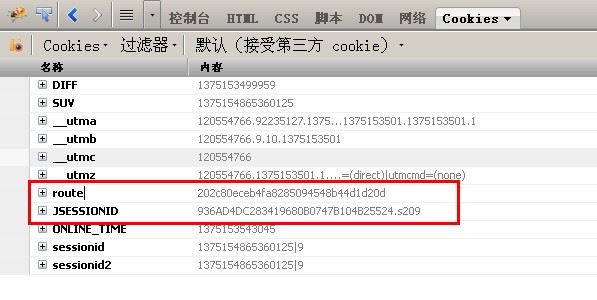
验证 sticky 模块是否生效
当配置完sticky策略之后,访问页面的时候再 Cookies 里看到 『route』信息
如 :

感觉文章还可以的话,帮忙点点下面的广告哦! 谢谢支持!

